GSoC - VLC macOS Interface Redesign
 Earlier this summer I got selected in Google Summer of Code to work with VideoLAN on the Project VLC macOS Interface Redesign. It has been a blessing to get a chance to work on one of the highest impact open source projects. I had a phenomenal experience. Let’s have a look at my contributions :)
Earlier this summer I got selected in Google Summer of Code to work with VideoLAN on the Project VLC macOS Interface Redesign. It has been a blessing to get a chance to work on one of the highest impact open source projects. I had a phenomenal experience. Let’s have a look at my contributions :)
You can have a look at my GSoC Project Page and Proposal
Feel free to jump right to the code
Our Team
- Jean-Baptiste Kempf (President of VideoLAN)
- Felix Paul Kühne (Mentor)
- David Fuhrmann (Mentor)
- Vibhoothi (Student at Amrita University)
- Daksh Shah (Me, Student at IIITD)
 Left to Right: Vibhoothi, Daksh(Me), Jean-Baptiste, Felix, David
Left to Right: Vibhoothi, Daksh(Me), Jean-Baptiste, Felix, David
Workflow
Let’s start by looking at our workflow at VLC. VLC has a GitHub Repository which is read-only. We use our mailing list to send Patches. We also have a GitLab instance at https://code.videolan.org/.
For my GSoC project, my mentors created a clone of upstream at the beginning of our coding period. It helped to keep things organized and eased the process of reviewing. You can find the repository we worked on during the summer at https://code.videolan.org/GSoC2018/macOS/vlc
We have an Issues Page on GitLab. We used this to divide the whole work into subcategories. Further, I have made different branches and various commits.
Face-To-Face with the team
I was lucky to be able to meet with my Mentors along with Jean-Baptiste for a couple of days. VideoLAN was very kind to sponsor me to come and meet our mentors in Europe. I would like to thank them from the bottom of my heart. During our meeting, we discussed various design aspects of several Media Players and how do we envision the new VLC design to be. We also clearly divided the parts that were to be done by each one of us (Me and Vibhoothi). This helped kickstart the work and proved to be extremely useful and increased the productivity exponentially :D
My Work Goals
- Add a feature enhancement to Go-to-time popup (more details): Ready to be merged
- Draggable Panel instead of ControlBar in windowed video window To bring the draggable-control-panel (currently only in Fullscreen more) inside the normal Video playing windows and test with multiple Video Windows (more details): Done and tested
- Title Bar Autohiding (more details): Almost done
- Make the draggable-control-panel as a View instead of a separate window. For now, just test with a plain view and see how it performs with an underlying video being played (more details): Done
- It shows promising performance, hence in future - To extend it and have the actual panel as a View instead of Window.
Work in-depth along with code
1. Go/Jump to Time popup (branch: is9-goToTime)
It is a pop-up which helps you to jump to any particular time. To access it, you can do any of the following:
- Press ⌘+J
- Go to Playback -> Jump to Time
- Double Click on Time-Elapsed or Time-Remaining (in the ControlBar)
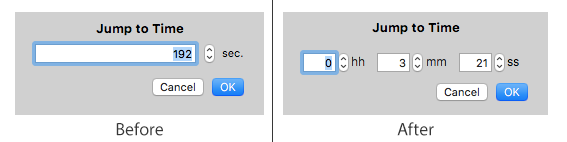
Visual Difference

Features
- Now you can add time in the hh:mm:ss format
- Allows you to write bigger numbers, example: You can write 80 in seconds, and it will automatically convert that to 00:01:20
- You can switch between fields with tab
- You can use the stepper to change the fields
Related Code
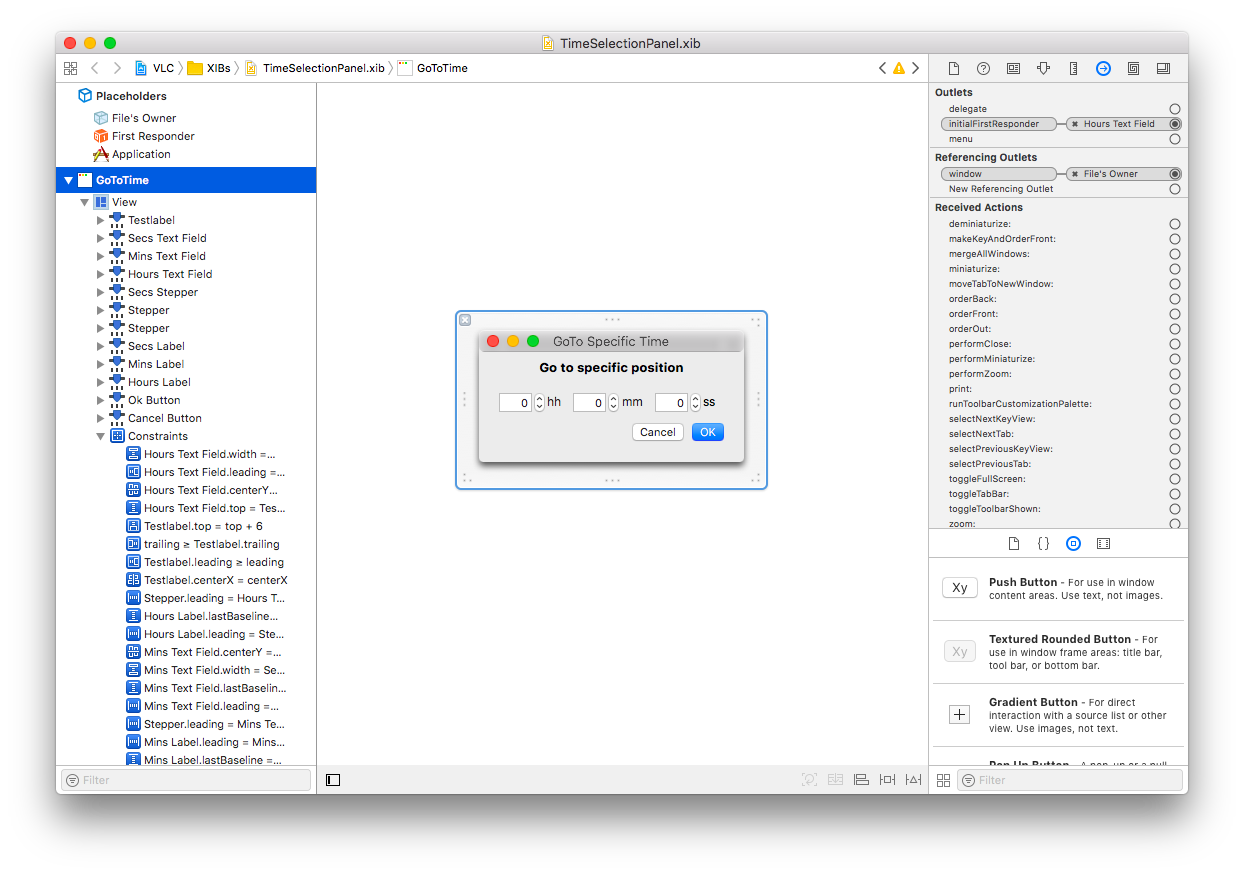
How it is inside IB(Interface Builder), Xcode

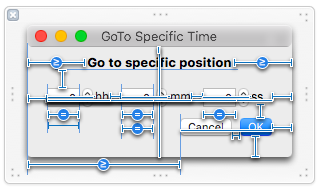
A sneak peek at constraints

AutoLayout is a bit tricky at times. David taught me how to set the constraints in a way, that even when the language of the text changes, it still looks the way it should. It also takes care of languages that are written from right to left
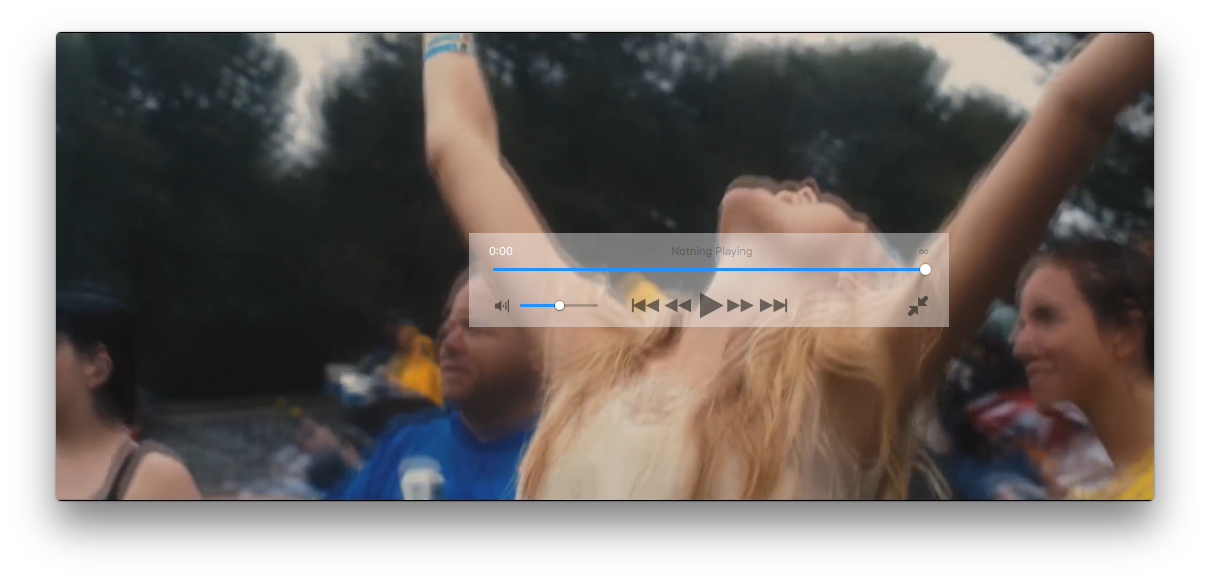
2. Draggable Panel instead of ControlBar in windowed video window (Issue 1)
- Removed the fixed ControlBar and replaced it with a movable draggable panel. Just like the fullscreen controller
- On resizing or moving the window, the draggable panel re-centers along with the window. There is a bit of a delay+drag as the panel is a window and not a view
- The draggablePanel is constrained in the bounds of the window.
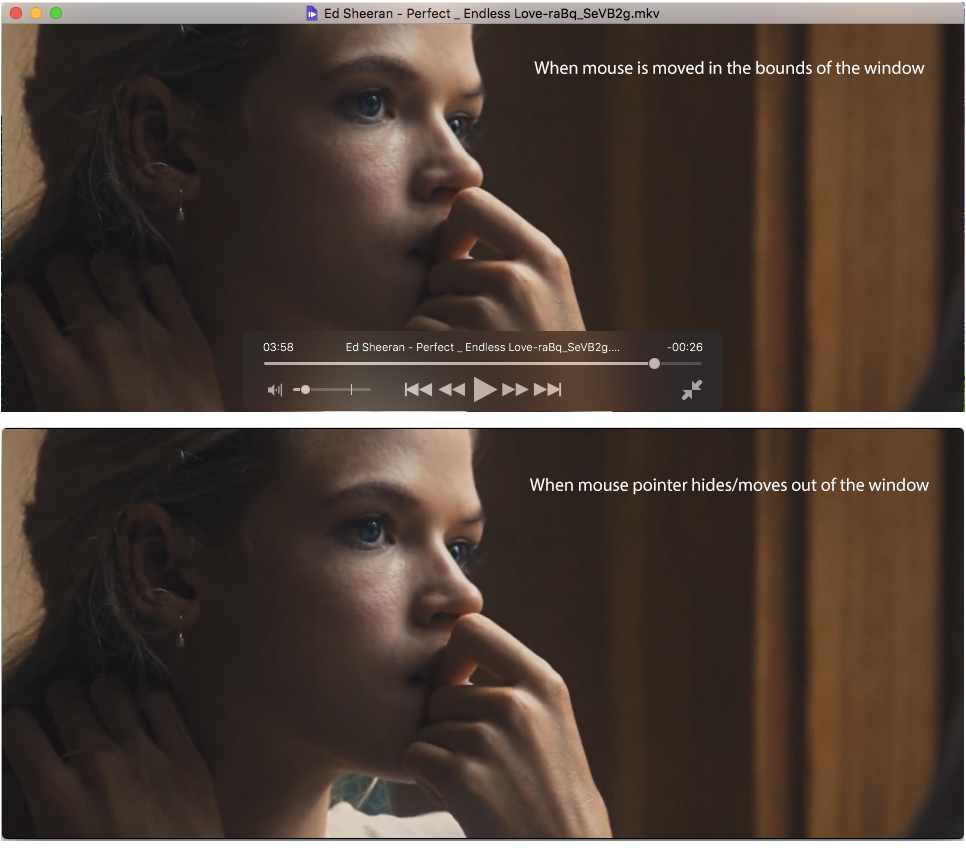
3. Title Bar Autohiding (Issue 3)
Window’s title bar (and its close / minimize / maximize icons) automatically appears if the mouse is moved over the window, and disappear again if the mouse pointer hides or leaves the window.
Implementation of Issue 1 and 3 (branch: PanelInMultipleVout)

- Code for Making the titleBar seamless
- Code for draggable panel
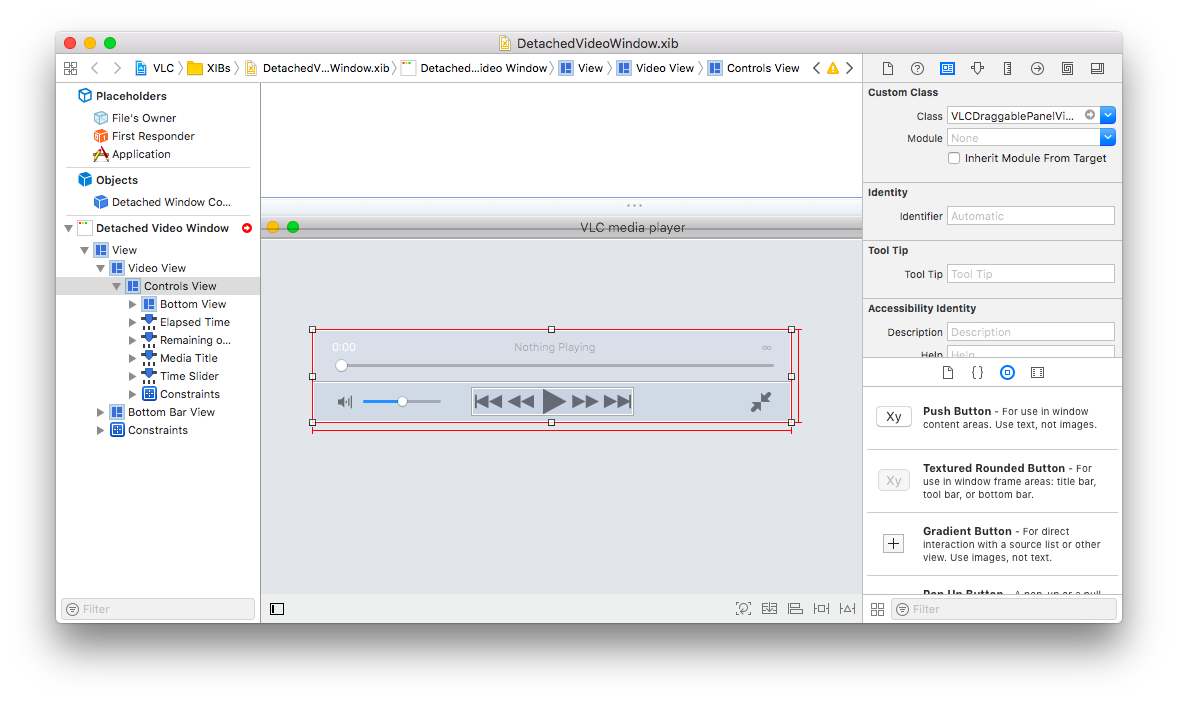
4. Draggable Panel as a View
 The draggablePanel was earlier a window. Having the draggablePanel as a window was creating a problem. When the video window was moved, in order to keep it at its place we had to programmatically move the panel in the same way. But a drag and a delay was coming in that.
The draggablePanel was earlier a window. Having the draggablePanel as a window was creating a problem. When the video window was moved, in order to keep it at its place we had to programmatically move the panel in the same way. But a drag and a delay was coming in that.
So we decided to make it as a view instead of a window. After testing, it seems to have solved the problem :D
- It remains at its position even when the window is moved
- Added the panel as a custom NSView

- Created two new Classes
VLCDraggablePanelViewandVLCDraggablePanelControllerto handle the operations of the Panel - Connected all the components with the related class files
TO-DO
Currently the buttons are non-functional. Discussion on how the classes and their instances need to be done, after which it can be implemented.
Things I learnt
- How to work on a huge code base
- Objective C
- Xcode
- Interface Builder
- AutoLayout
- Cocoa Framework
- Git
- There were numerous small and big things I learnt in Git and how to version code. Here are a few tips that you can make use of :)
git diff --color-wordsto see the changes in words instead of sentencesgit checkout commitHashto temporarily switch to a branch at that particular commit, helps in testinggit stashandgit stash applyto undo/redo the uncommitted changesgit diff HEAD~2to see the changes done since HEAD~2 (two commit before HEAD). Refer to this post for more optionsgit branchandgit checkout branch-nameto list and change to a particular branch
- There were numerous small and big things I learnt in Git and how to version code. Here are a few tips that you can make use of :)